Dynamic Content Integration
Integrate the Seussology API to fetch and display a rich collection of Dr. Seuss books and quotes dynamically.
nicolas
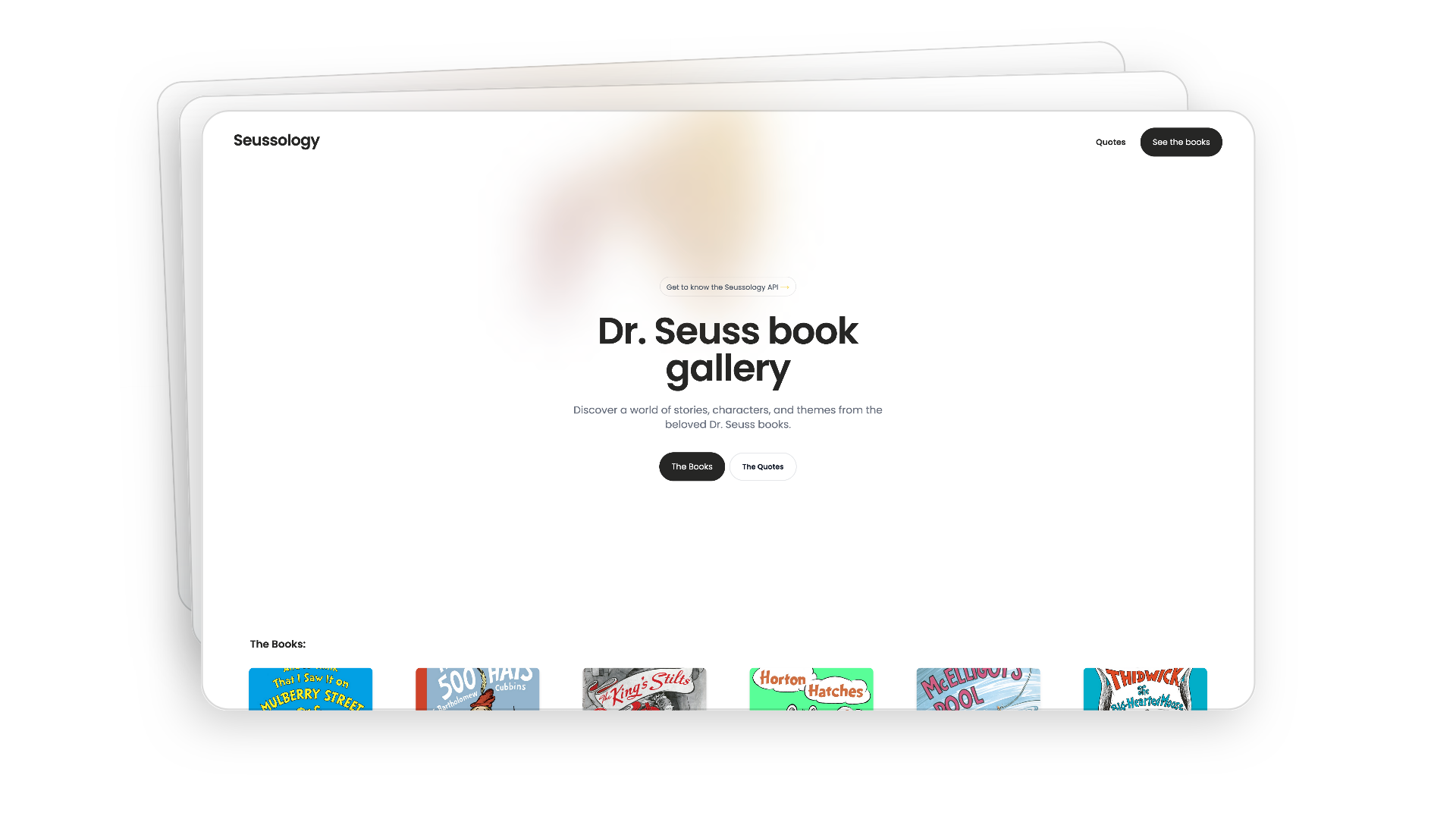
An Interactive Dr. Seuss Experience
Company
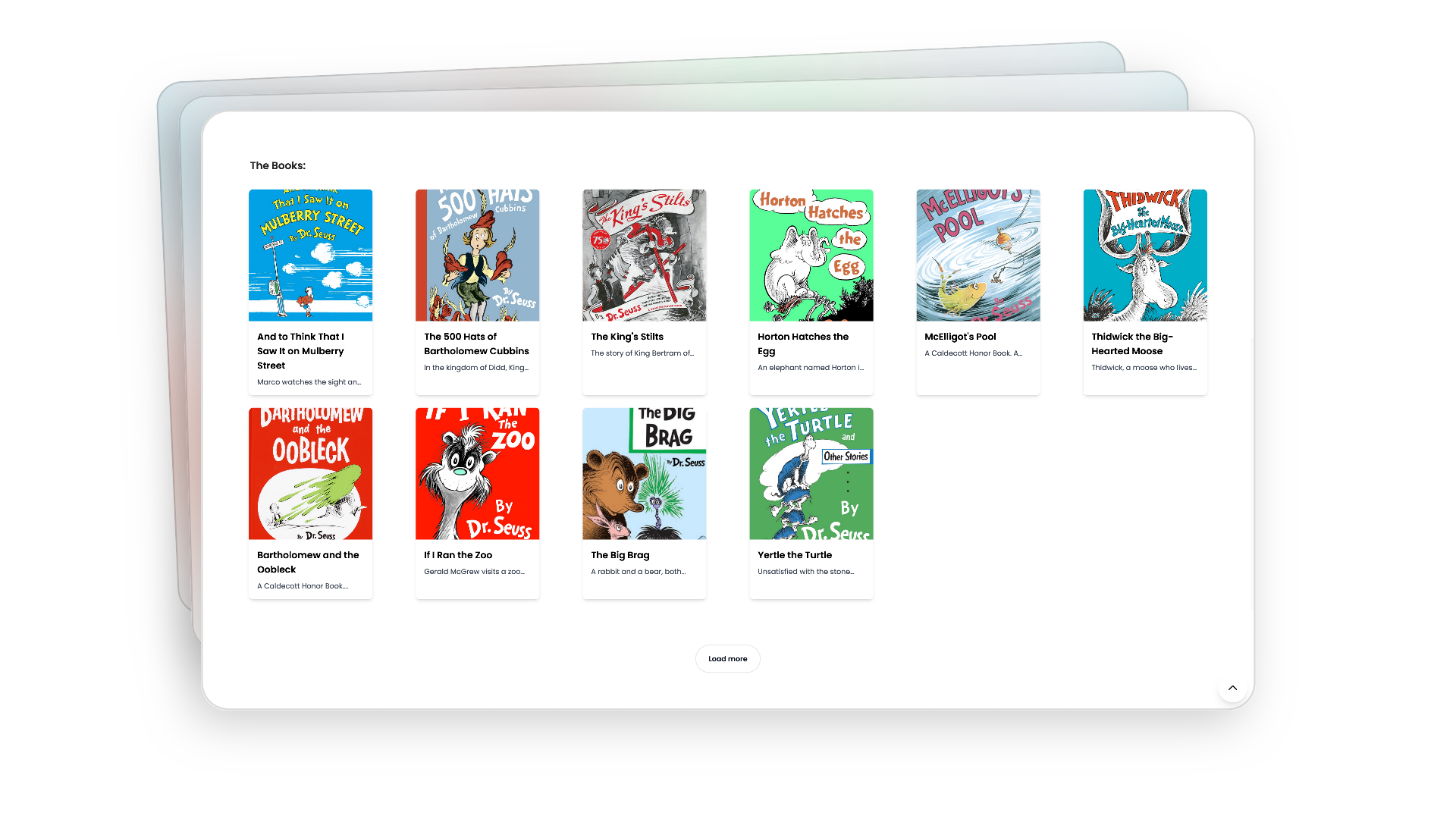
Book Gallery
Role
Web Developer & Designer
Technology
React, Vite, Tailwind
Website
https://seussology.netlify.app/Overview
This project highlights an interactive web app that brings the whimsical and imaginative world of Dr. Seuss to life. Built with React, Vite, and styled using Tailwind CSS, the app provides a responsive, seamless user experience featuring smooth animations and a clean, modern design.
Dynamic Content Integration
Integrate the Seussology API to fetch and display a rich collection of Dr. Seuss books and quotes dynamically.
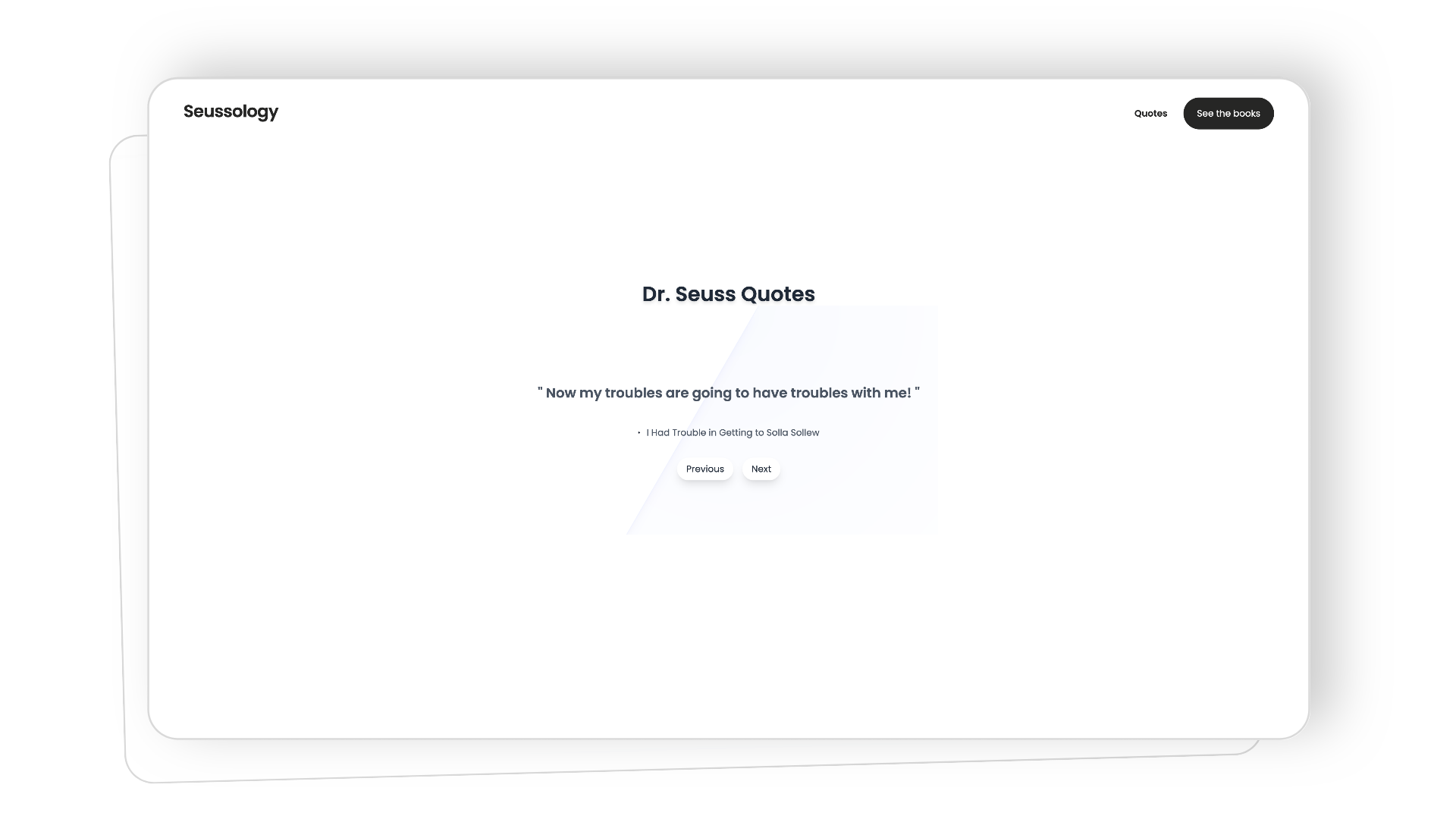
Interactive Browsing
Provide an engaging interface where users can explore classic Dr. Seuss titles and discover inspiring quotes effortlessly.
Responsive Design
Ensure a fully responsive layout that maintains usability across all devices while embracing the whimsical aesthetics of Dr. Seuss.
Challenges
Fetching and displaying an extensive collection of books and quotes dynamically from the Seussology API while maintaining fast load times.
Balancing playful, Dr. Seuss-inspired visuals with a clean, modern aesthetic that remains engaging for all age groups.
Developing smooth animations and transitions to enhance the browsing experience without overwhelming users or compromising performance.
Designing a responsive interface that provides a consistent experience across a variety of devices and screen sizes.
Solutions
Implemented API calls using React’s useEffect and fetch to load data dynamically.
Styled the app using Tailwind CSS to combine playful color schemes and typography inspired by Dr. Seuss with a modern, intuitive layout.
Used React libraries like Framer Motion to add smooth animations for page transitions and content loading.
Designed a mobile-first layout with flexible grid structures and responsive breakpoints in Tailwind CSS.